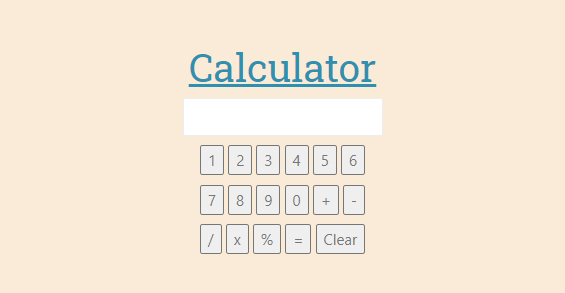
Building Calculator app using JavaScript, HTML and CSS
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style>
.maindiv {
width: 50%;
background-color: antiquewhite;
text-align: center;
padding: 30px;
}
@media only screen and (max-width: 600px) {
.maindiv {
width: 100%;
padding: 20px;
}
}
</style>
</head>
<body>
<div class=”maindiv”>
<h1><u>Calculator</u></h1>
<p id=”displayval”>
<input type=”text” id=”display1″ name=”calc” value=”” />
</p>
<p>
<span><button id=”one” onclick=”calculate(‘1’)”>1</button></span>
<span><button id=”two” onclick=”calculate(‘2’)”>2</button></span>
<span><button id=”three” onclick=”calculate(‘3’)”>3</button></span>
<span><button id=”four” onclick=”calculate(‘4’)”>4</button></span>
<span><button id=”five” onclick=”calculate(‘5’)”>5</button></span>
<span><button id=”six” onclick=”calculate(‘6’)”>6</button></span>
</p>
<p>
<span><button id=”seven” onclick=”calculate(‘7’)”>7</button></span>
<span><button id=”eight” onclick=”calculate(‘8’)”>8</button></span>
<span><button id=”nine” onclick=”calculate(‘9’)”>9</button></span>
<span><button id=”zero” onclick=”calculate(‘0’)”>0</button></span>
<span><button id=”add” onclick=”calculate(‘+’)”>+</button></span>
<span><button id=”minus” onclick=”calculate(‘-‘)”>-</button></span>
</p>
<p>
<span><button id=”divide” onclick=”calculate(‘/’)”>/</button></span>
<span><button id=”multiply” onclick=”calculate(‘*’)”>x</button></span>
<span><button id=”modulus” onclick=”calculate(‘%’)”>%</button></span>
<span><button id=”equal” onclick=”calculate(‘=’)”>=</button></span>
<span><button id=”clear” onclick=”calculate(‘c’)”>Clear</button></span>
</p>
</div>
<script type=”text/javascript”>
function calculate(num) {
sval = 0;
//alert(num)
if (num == “c”) {
//Display none;
document.getElementById(“display1″).value = ” “
} else if (num != ‘c’ && num != ‘=’) {
//Append the value
document.getElementById(“display1”).value += num
} else {
//Display and calculate the answer
calcstr = document.getElementById(“display1”).value;
sval = eval(calcstr)
document.getElementById(“display1”).value = sval;
//document.getElementById(“display1”).innerHTML = sval;
}
}
</script>
</body>
</html>